introduction
1. 기본차트 :
bar chart : 집계, 서식, 색상, 그룹 /길이
line chart : 연속, 불연속 /높이
-> 아래 게시글 참고부탁드립니다 :)
5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_01
introduction 1. 기본차트 : bar chart : 집계, 서식, 색상, 그룹 /길이 line chart : 연속, 불연속 /높이 pie chart : /각도 트리맵 : /면적 2. dashboard #1 작성 : 대시보드를 작성하는 방법은 아래의 게시글을 참고
oujin.tistory.com
pie chart : 퀵테이블계산, 표현방식(차트고르기) /각도
트리맵 : /면적
2. dashboard #1 작성 : 스트, 객체, 동작, 바둑판,부동
-> 아래 게시글 참고부탁드립니다 :)
5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_02
introduction 1. 기본차트 : bar chart : 집계, 서식, 색상, 그룹 /길이 line chart : 연속, 불연속 /높이 -> 아래 게시글 참고 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_01 태블로
oujin.tistory.com
3. 추가적인 차트 :
scatter plot : 추세선
box plot : 분포 - 이상치(outlier), 생김새(outlook)
histogtam : 분포 - 이상치(outlier), 생김새(outlook)
5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_03
introduction 1. 기본차트 : bar chart : 집계, 서식, 색상, 그룹 /길이 line chart : 연속, 불연속 /높이 -> 아래 게시글 참고부탁드립니다 :) 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민
oujin.tistory.com
highlight table :
4. dashboard #2 작성 :
데이터처리
대시보드 #3
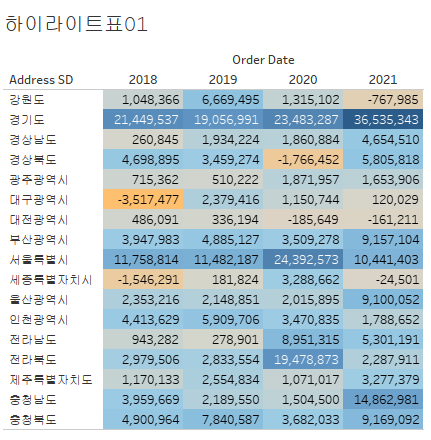
highlight table
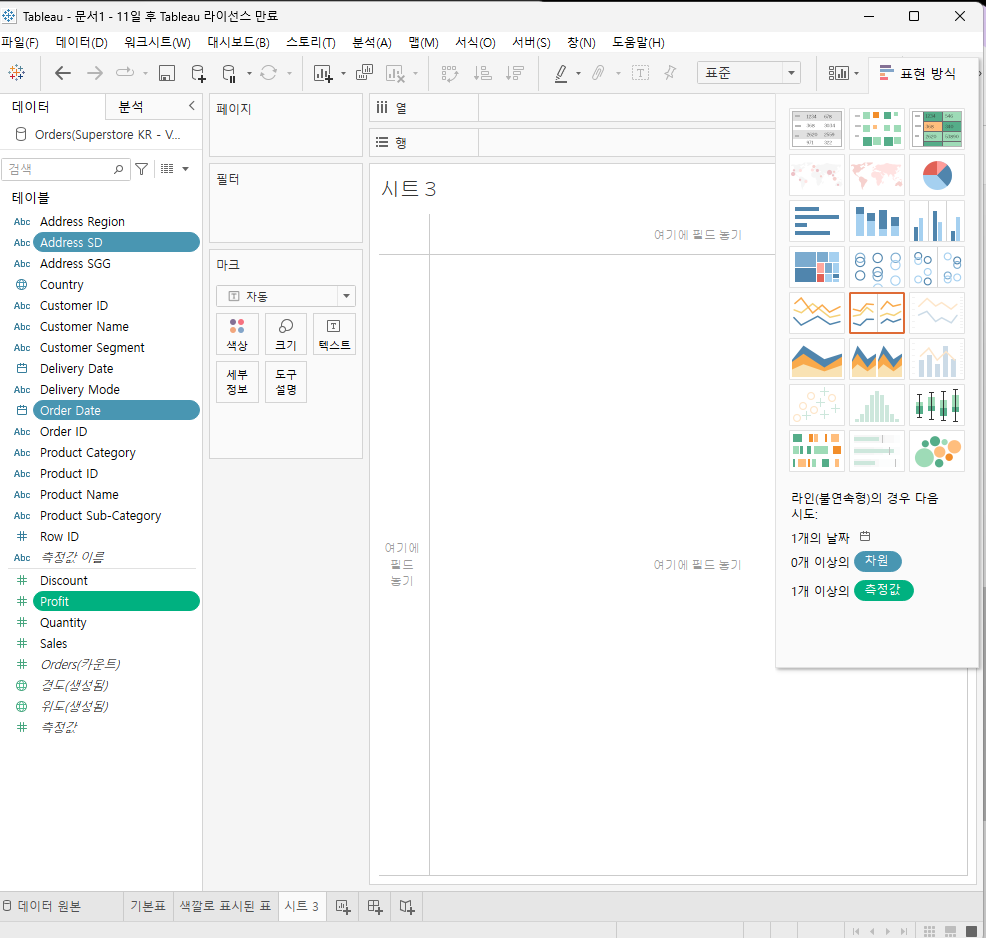
하나이상의 차원과 하나이상의 측정값이 있어야 그릴 수 있다,

컨트롤 버튼을 누른채로 차원과 측정값을 선택하고 - 우상향의 표현방식 - 하이라이트 테이블 누르기
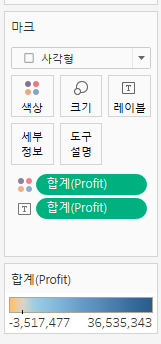
마크창에서 - 사각형으로 하기


표크기 조절
컨트롤과 방향키를 같이 누르기
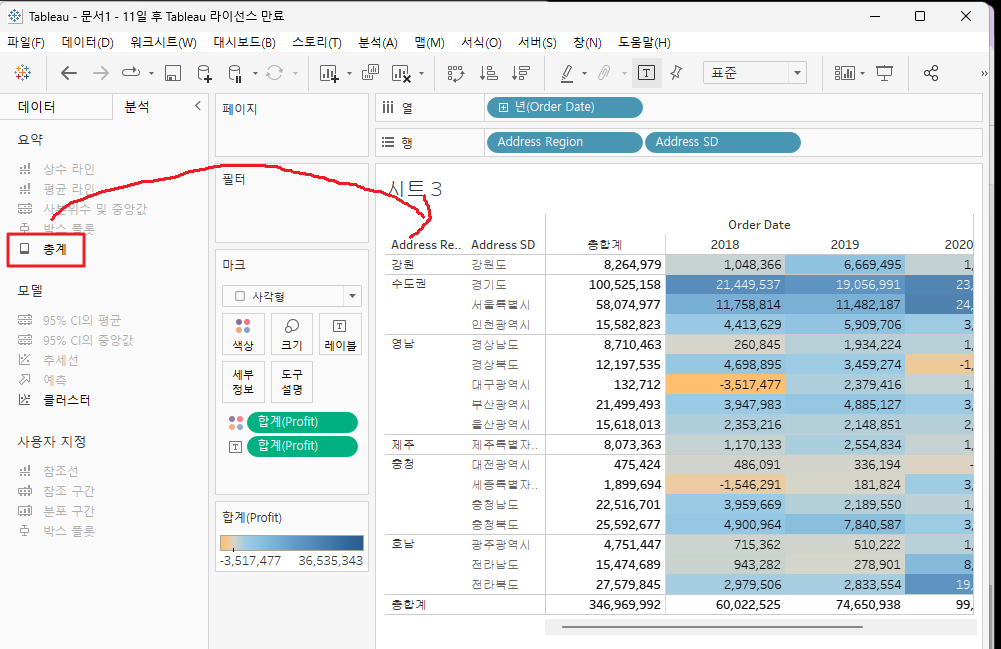
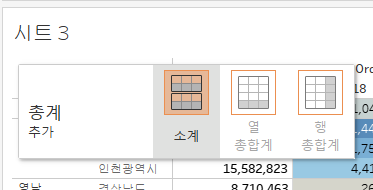
합계구하기


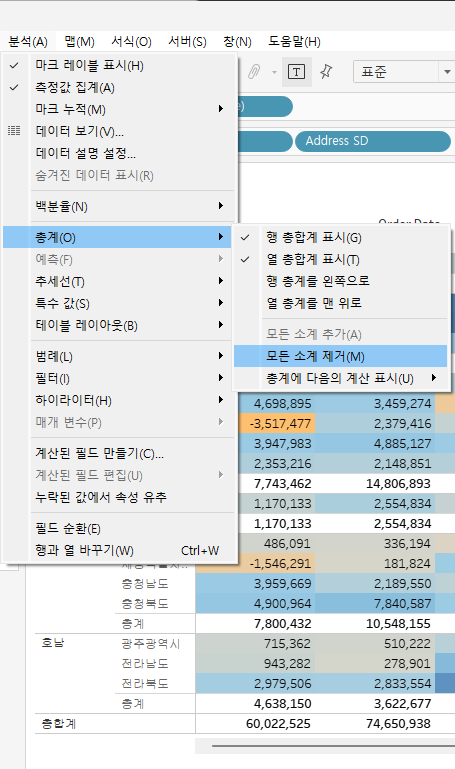
합계제거하기

특정 칸만 하이라이트 하기
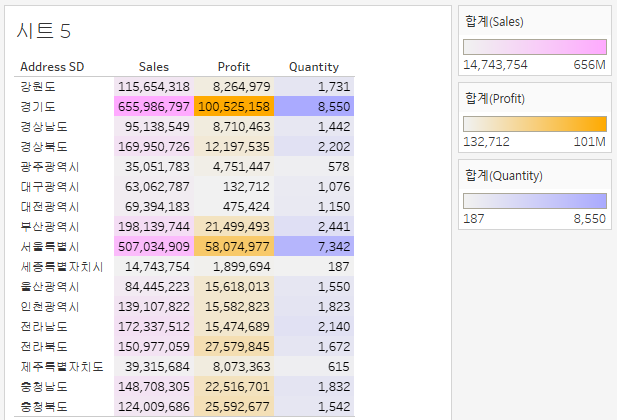
다음과 같이 설정되어있는 하이라이트 표에서 특정 칸만 색칠하는 법

색깔을 변경하고 싶은 범례를 찾기
보통 우측에 있는데 이동 가능함

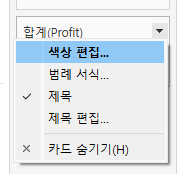
합계에 마우스를 올리면 우상단 방향에 세모가 생김

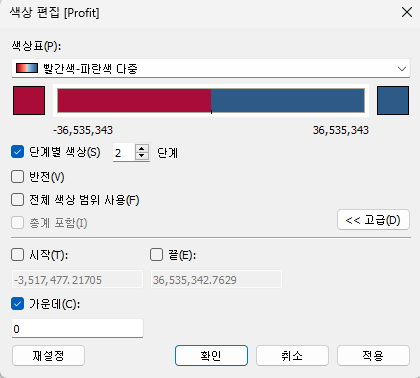
눌러서 색상편집 들어가면

여기서 고급 버튼을 누르고 - 가운데 체크 - 0
으로 하면 0값을 기준으로 가운데로 나뉘어서 색깔이 칠해지게 됨

 |
 |
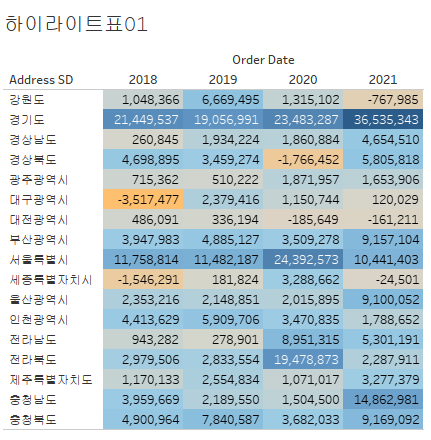
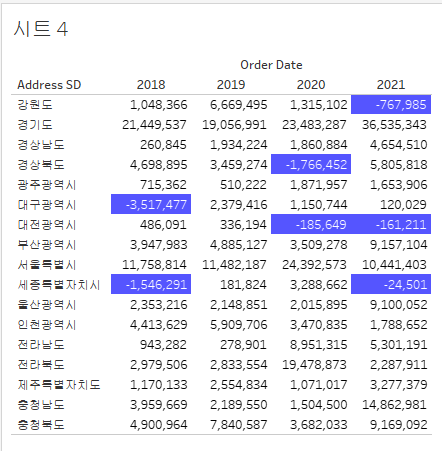
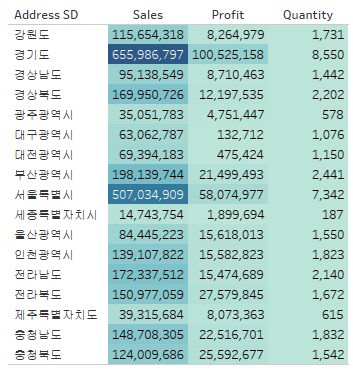
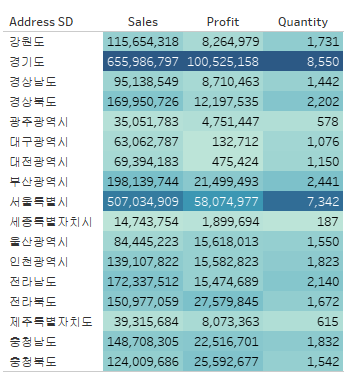
| before | after |
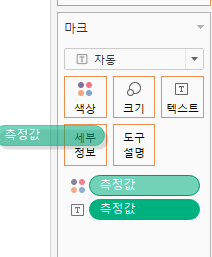
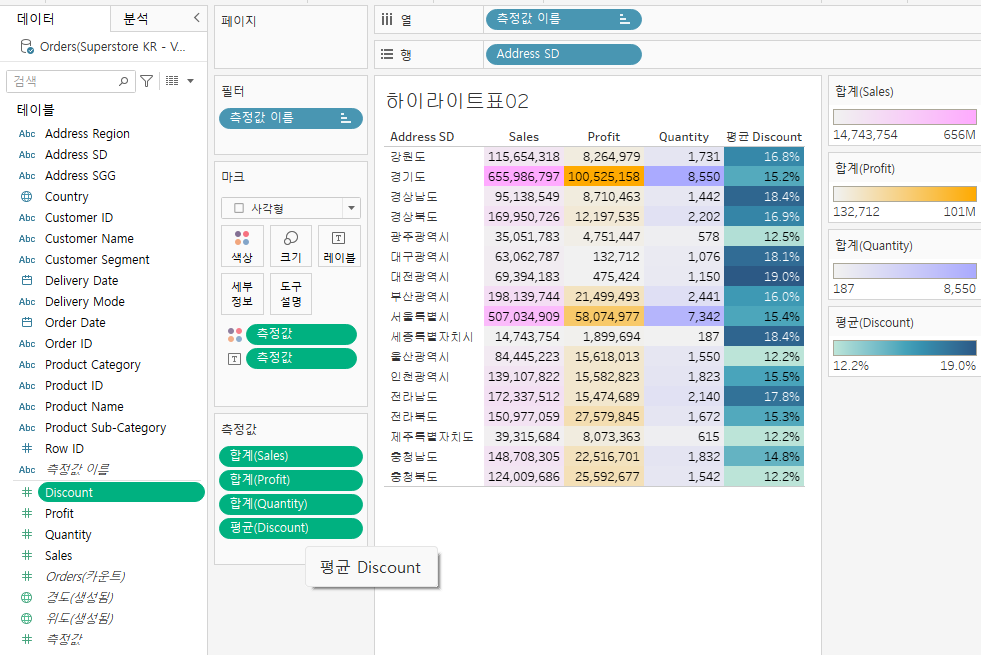
마크탭에 있는 측정값을 컨트롤키 누르면서 색상에 드래그앤 드랍하면 복제됨

그렇게 해야 하이라이트 표를 만들 수 있음

다만 만들게 되면 각각의 행별로 하이라이트 값이 구해진 표가 되는데
이때 측정값색깔에서 우클릭 - 별도의 범례 사용 클릭
하게 되면 각각의 컬럼을 기준으로 숫자에 색깔이 칠해지게 된다.

이렇게 각각의 컬럼마다 하이라이트가 된 것을 볼 수 있다.

오른쪽의 범례에서 색깔을 바꿀 수 있다.

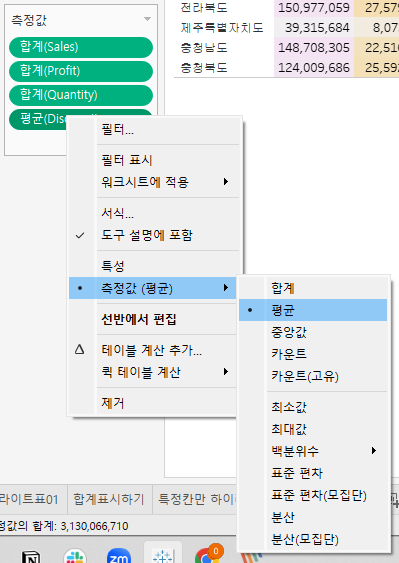
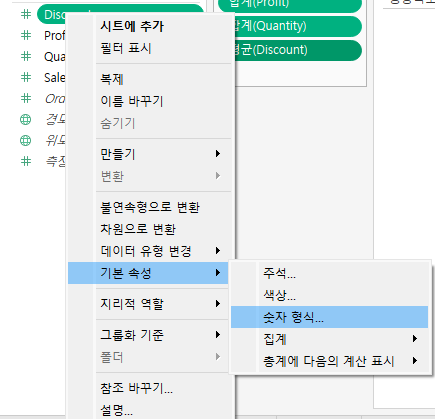
평균 할인율을 구할때

측정값을 평균으로 고치고

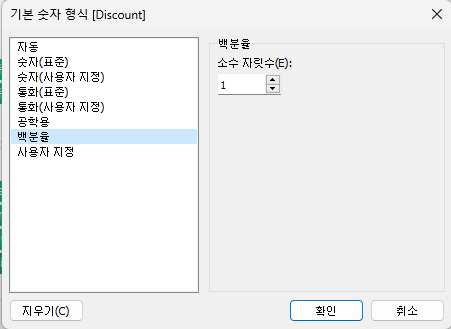
기본 숫자 형식을 백분률로 고치기


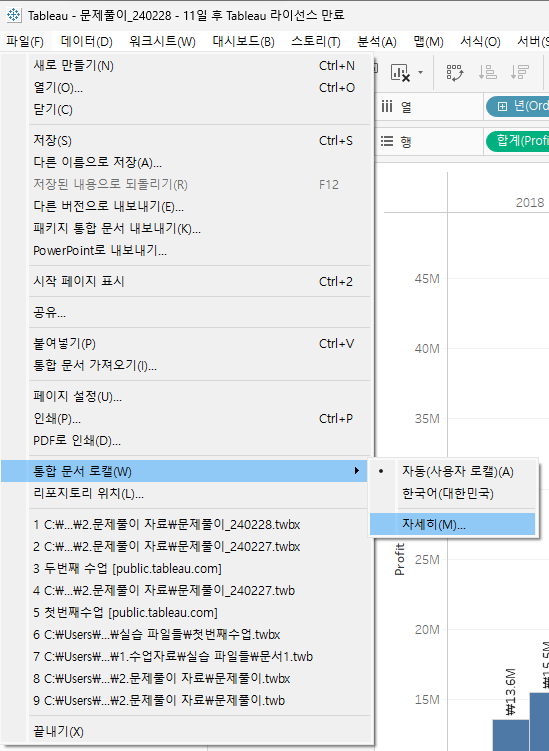
한글 -> 영어 바꾸기

배경 선 지우기
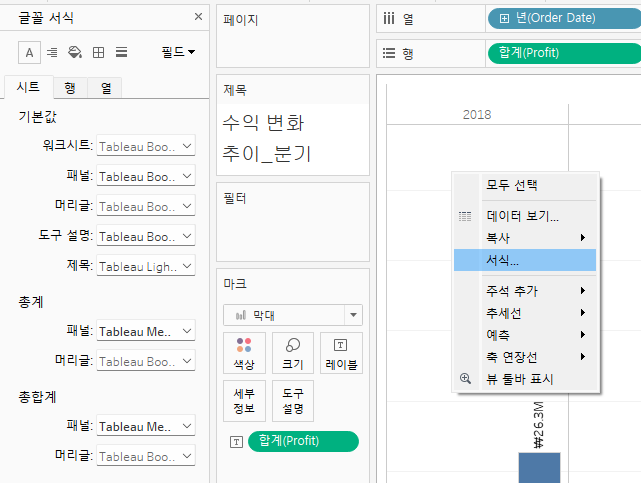
그래프에서 우클릭 - 서식

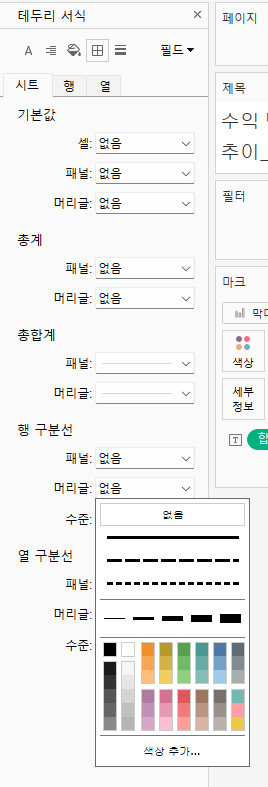
테두리 서식에서 네모 누르고
행구분석 , 열구분선을 없음으로 설정

이렇게 지워짐!

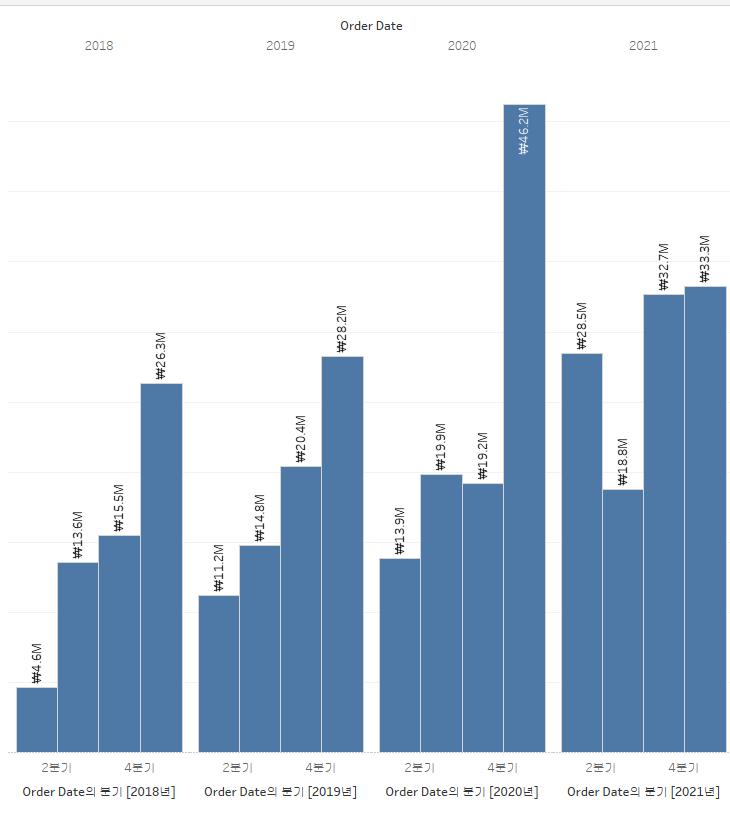
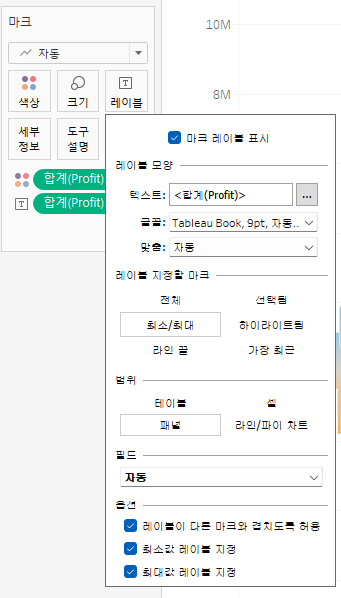
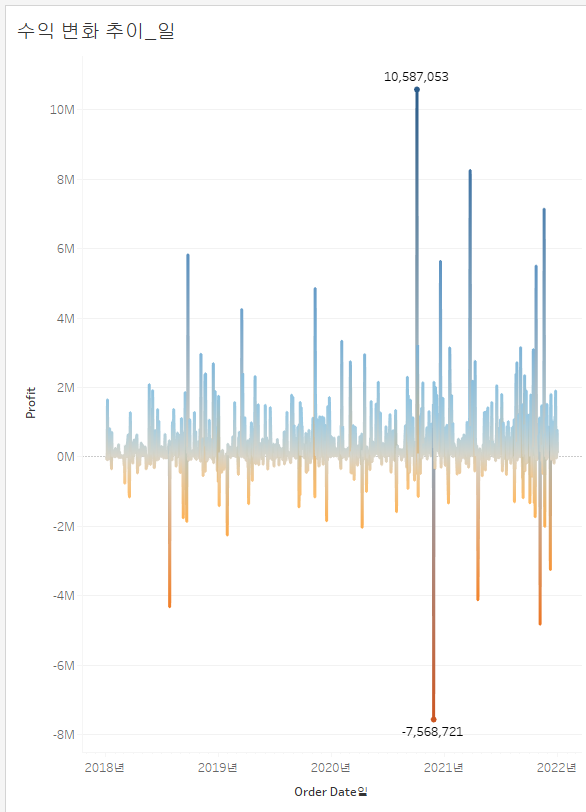
그래프의 최대값 최소값에만 레이블 표시하기
마크의 레이블을 누르고 - 마크레이블표시 - 최소/최대 선택하기


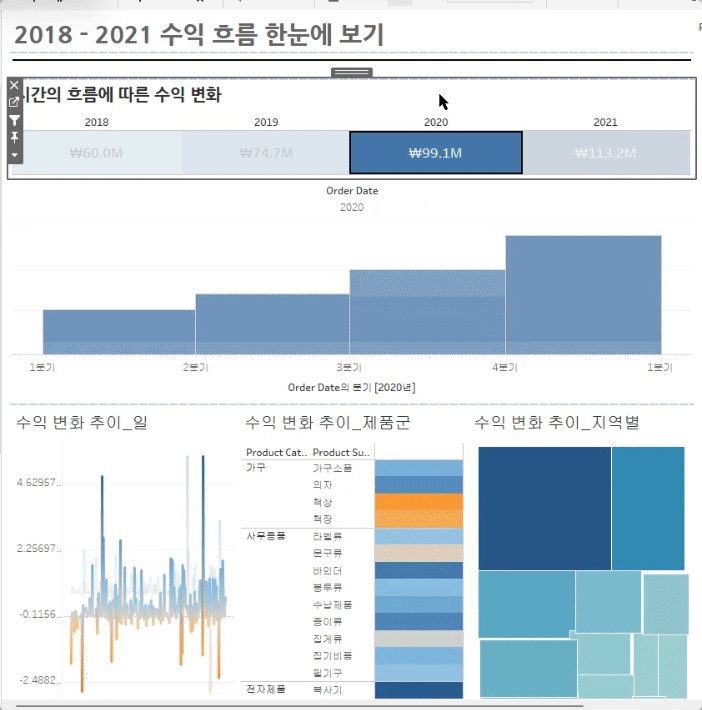
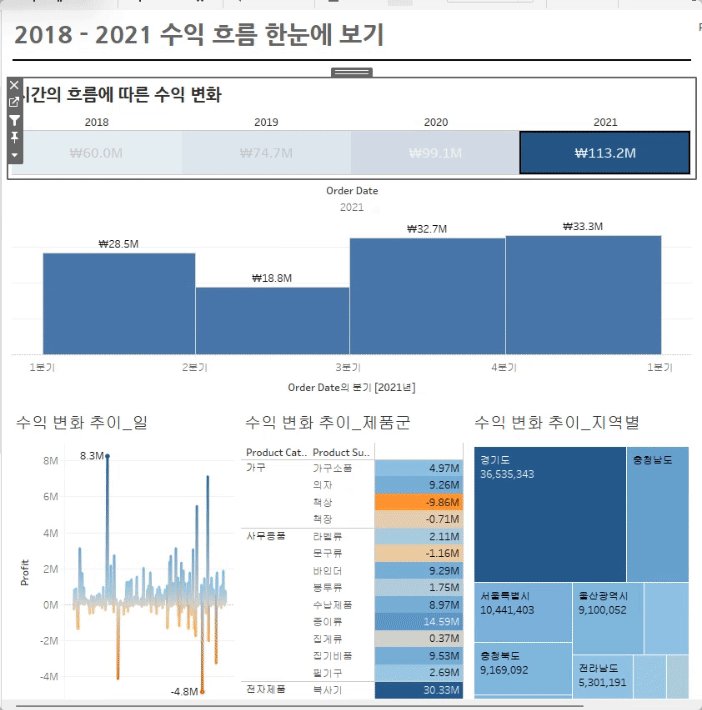
대시보드 만들기 #2 - 콘텐츠 균등분할!
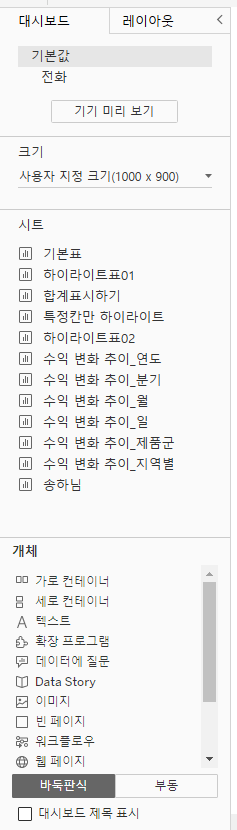
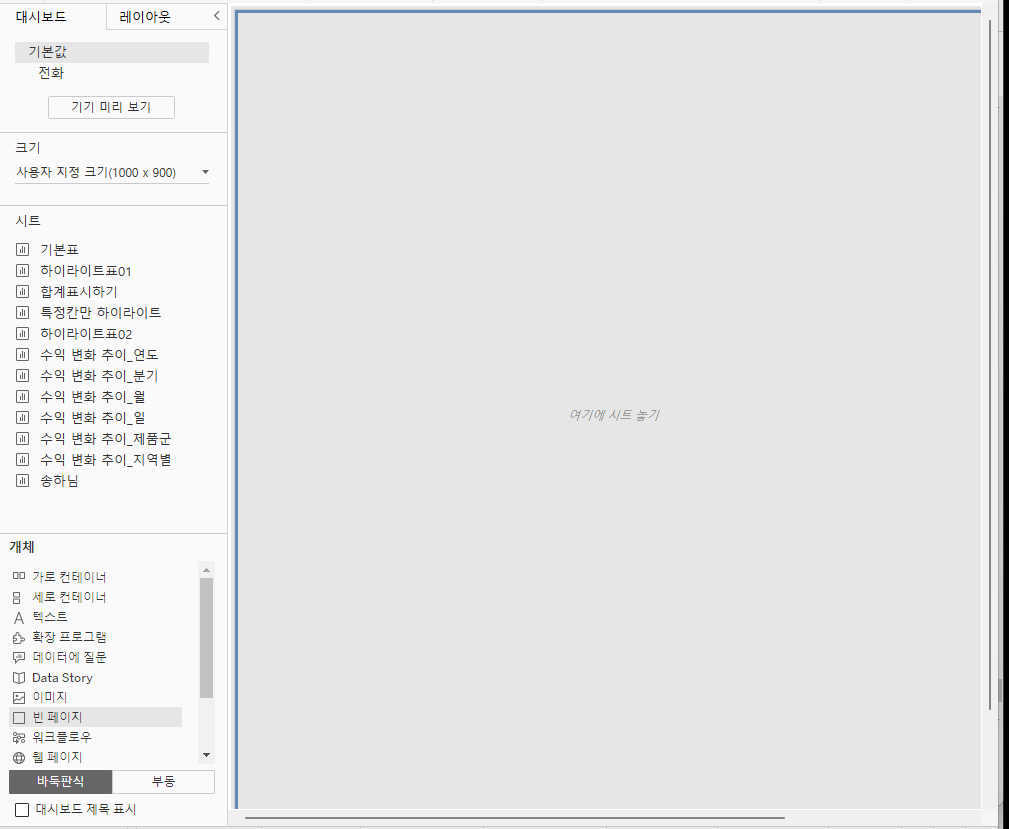
세로컨테이너 드래그 앤 드랍으 넣어주기


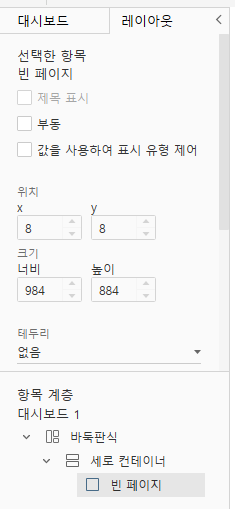
빈페이지를 세로 컨테이너 안에 넣어줍니다.

레이아웃 탭에서 이렇게 보이게 됩니다.

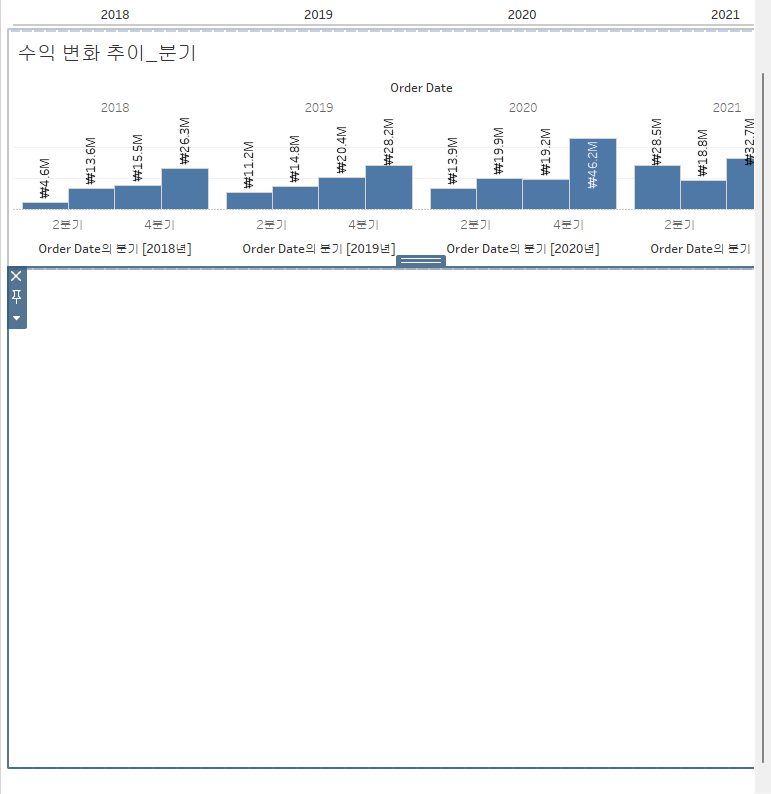
시트를 넣고
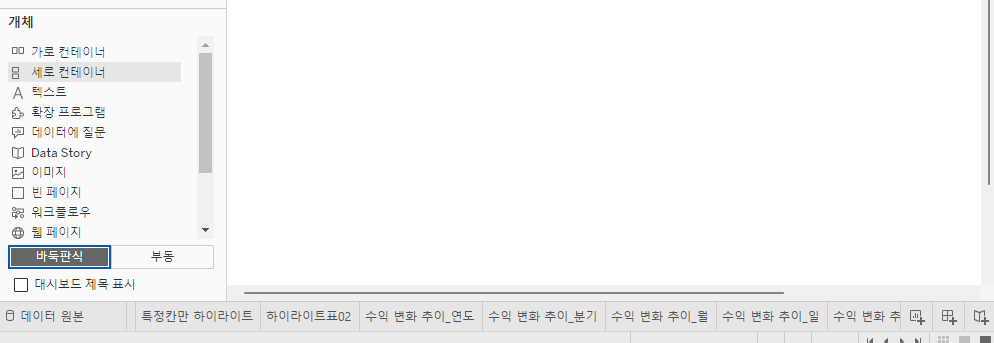
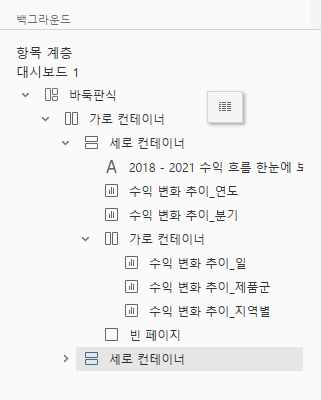
가로컨테이너 넣어주기

가로 컨테이너 안에 시트를 넣어주면
컨테이너 안에 넣어준 시트들을 하나처럼 조작 할 수 있다.

스트 선택시 나타나는 머리 를 더블클릭하면
그 시트를 포함하는 상 컨테이너 선택가능

나타난 오른쪽 파란 설정에서 - 아세모 누르고 - 콘텐츠 균등 분할 누르기

레이아웃을 보면 이렇게 보인다

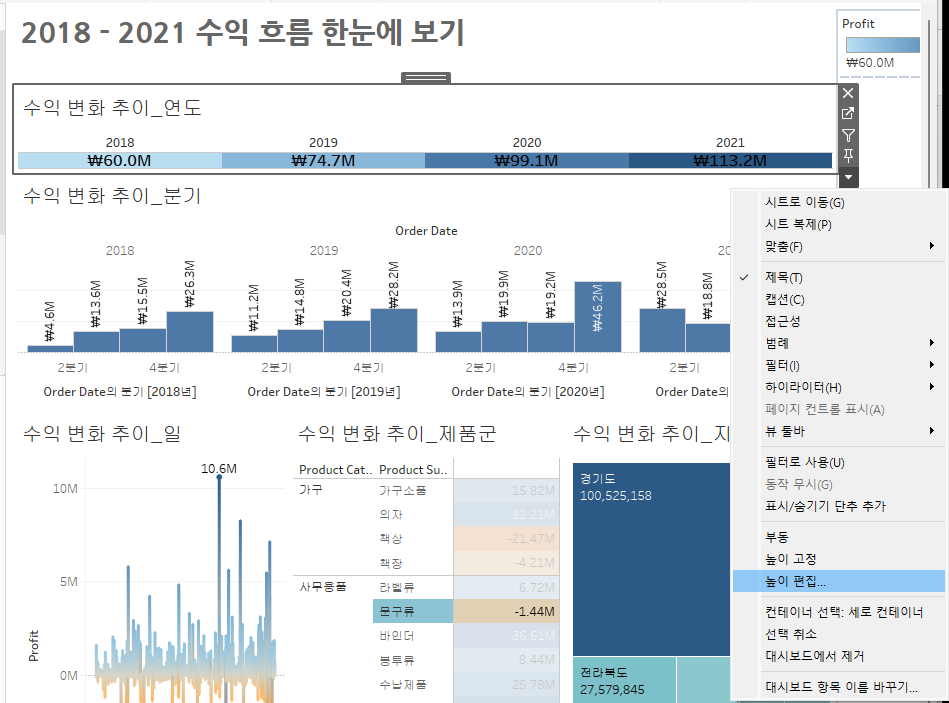
대시보드 높이 편집

시트 클릭 - 세모 - 높이편집

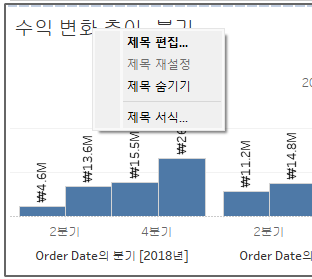
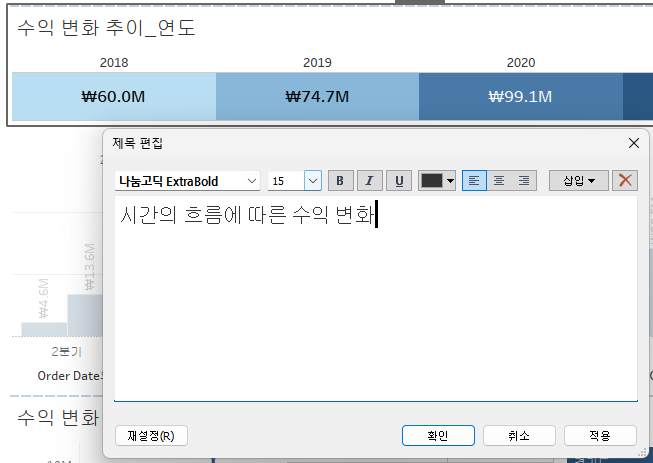
대시보드에서 제목 숨기기
그래프 우클릭 - 제목 숨기기


구분선 만들기

레이아웃 - 백그라운드 - 색깔 선택

바깥쪽 여백과 안쪽 여백에서 배경의 크기를 조절해준다

완성!
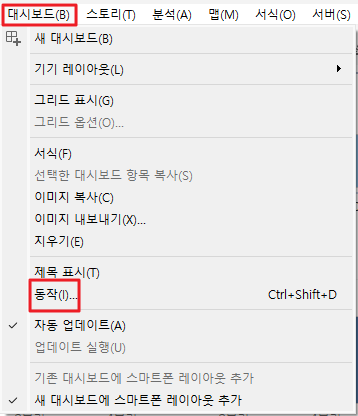
동작

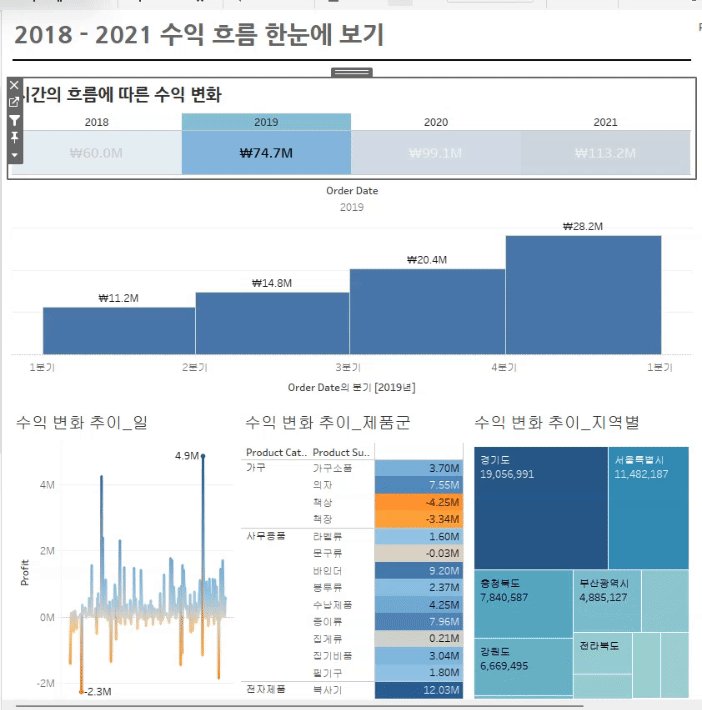
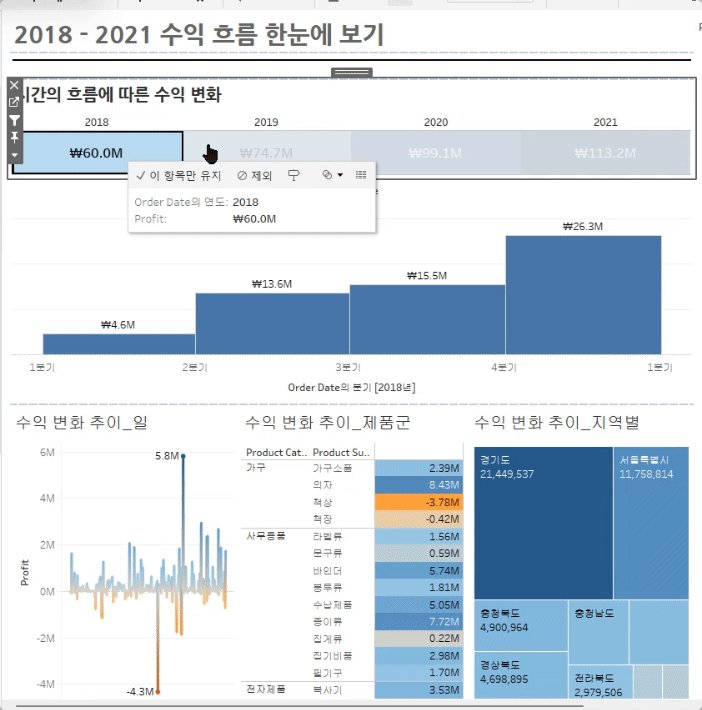
깔대기 모양 누르면 해당 시트가 필터가 됨

누르면 해당 필터를 누른 시트기준으로 다른 시트들이 변경

대시보드의 동작에서도 가능하다
esc 누르면 필터가 걸리기 전으로 돌아옴
'• 패스트캠퍼스 데이터분석 부트캠프 12기' 카테고리의 다른 글
| 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_06 (0) | 2024.02.29 |
|---|---|
| 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_05 (0) | 2024.02.28 |
| [패스트캠퍼스] 데이터분석 부트캠프12기 학습일지_06 (1) | 2024.02.27 |
| 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_03 (0) | 2024.02.27 |
| 5. 설득력 있는 의사결정을 위한데이터 시각화 ToolTableau (최정민 강사님)_02 (1) | 2024.02.27 |
